


B2B creative services

B2B’s best weapon: Hot-blooded, deeply human creative that turns heads and earns attention
Your buyers are inundated with anaemic crap that’s made for everyone but moves no-one. Shake them awake with something crafted specifically for them.
Content
Deep in our weird little hearts, we’re convinced of one thing: smart, confident, helpful, entertaining stories told with attitude, energy and integrity are the only way to earn attention. Marketers who always color inside the lines may not feel we’re the safest choice of B2B content marketing agency — but the real risk is marketing that fades into the oblivion of sameness.
- eBooks /
- Social Posts /
- Blogs /
- Case Studies /
- POV Articles /
- Weird Stuff /
- White Papers /
- eBooks /
- Social Posts /
- Blogs /
- Case Studies /
- POV Articles /
- Weird Stuff /
- White Papers /
- eBooks /
- Social Posts /
- Blogs /
- Case Studies /
- POV Articles /
- Weird Stuff /
- White Papers /
- eBooks /
- Social Posts /
- Blogs /
- Case Studies /
- POV Articles /
- Weird Stuff /
- White Papers /
- eBooks /
- Social Posts /
- Blogs /
- Case Studies /
- POV Articles /
- Weird Stuff /
- White Papers /


My favourite thing about Velocity is consistent quality. As a content manager at a global brand like Salesforce I have to deliver a high volume of content that keeps up with ever-evolving brand standards. I can trust Velocity to deliver on that.Gauthier Ginistry
Product Marketing Specialist | Salesforce
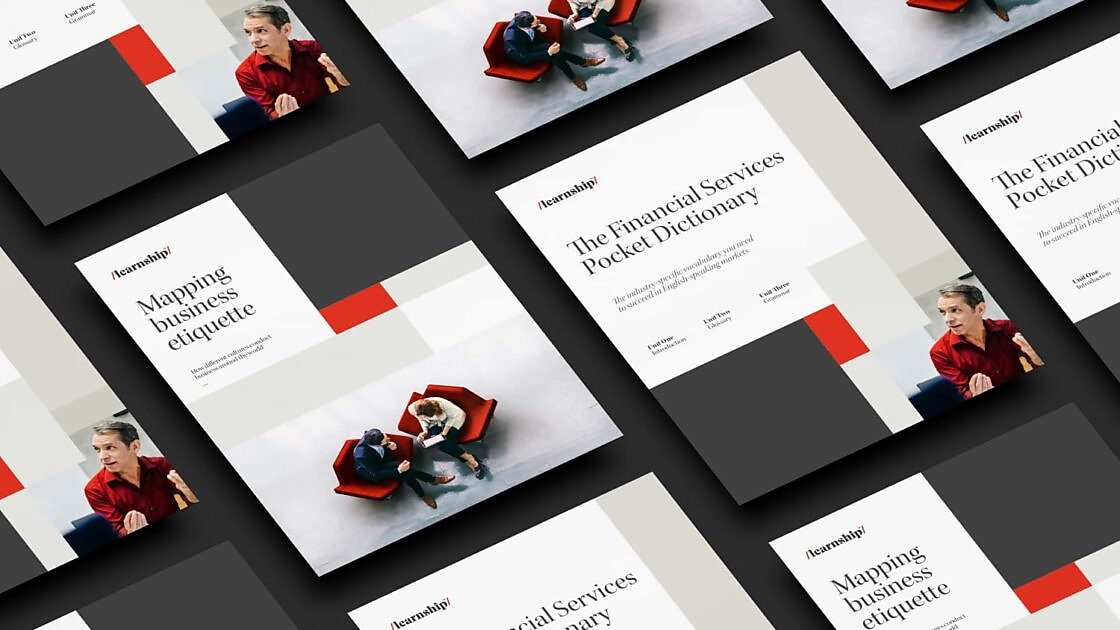
Design
B2B decisions are as emotional as B2C. Maybe more: they’re higher-stakes and too complex for even the slickest features matrix. Great design speaks to the gut, where decisions are actually made (the brain scurries in later to rationalize stuff).
- Case Studies /
- POV Articles /
- Weird Stuff /
- White Papers /
- eBooks /
- Social Posts /
- Blogs /
- Case Studies /
- POV Articles /
- Weird Stuff /
- White Papers /
- eBooks /
- Social Posts /
- Blogs /
- Case Studies /
- POV Articles /
- Weird Stuff /
- White Papers /
- eBooks /
- Social Posts /
- Blogs /
- Case Studies /
- POV Articles /
- Weird Stuff /
- White Papers /
- eBooks /
- Social Posts /
- Blogs /
- Case Studies /
- POV Articles /
- Weird Stuff /
- White Papers /
- eBooks /
- Social Posts /
- Blogs /


Digital
Any savvy digital marketer knows: how you make stuff matters as much as what you make. So yes: we build accessible sites and experiences people want to click on. But we do that using simple, flexible, reliable and future-proof design systems — so your imagination (and not your CMS) dictates how your digital footprint grows.
- Websites /
- Calculators /
- Quizzes /
- Scrolling Sites /
- Self-Assessments /
- 3D /
- Technical Audits /
- Animated Nuggets /
- Show-and-Tell /
- Websites /
- Calculators /
- Quizzes /
- Scrolling Sites /
- Self-Assessments /
- 3D /
- Technical Audits /
- Animated Nuggets /
- Show-and-Tell /
- Websites /
- Calculators /
- Quizzes /
- Scrolling Sites /
- Self-Assessments /
- 3D /
- Technical Audits /
- Animated Nuggets /
- Show-and-Tell /
- Websites /
- Calculators /
- Quizzes /
- Scrolling Sites /
- Self-Assessments /
- 3D /
- Technical Audits /
- Animated Nuggets /
- Show-and-Tell /
- Websites /
- Calculators /
- Quizzes /
- Scrolling Sites /
- Self-Assessments /
- 3D /
- Technical Audits /
- Animated Nuggets /
- Show-and-Tell /


Our web team is extremely impressed by Velocity’s web redesign work. They want to use Velocity’s web process as the template for other third party vendors to follow when helping redesign Citrix web properties.Carlos Mendez
Principal Product Marketing and Brand Manager | Citrix

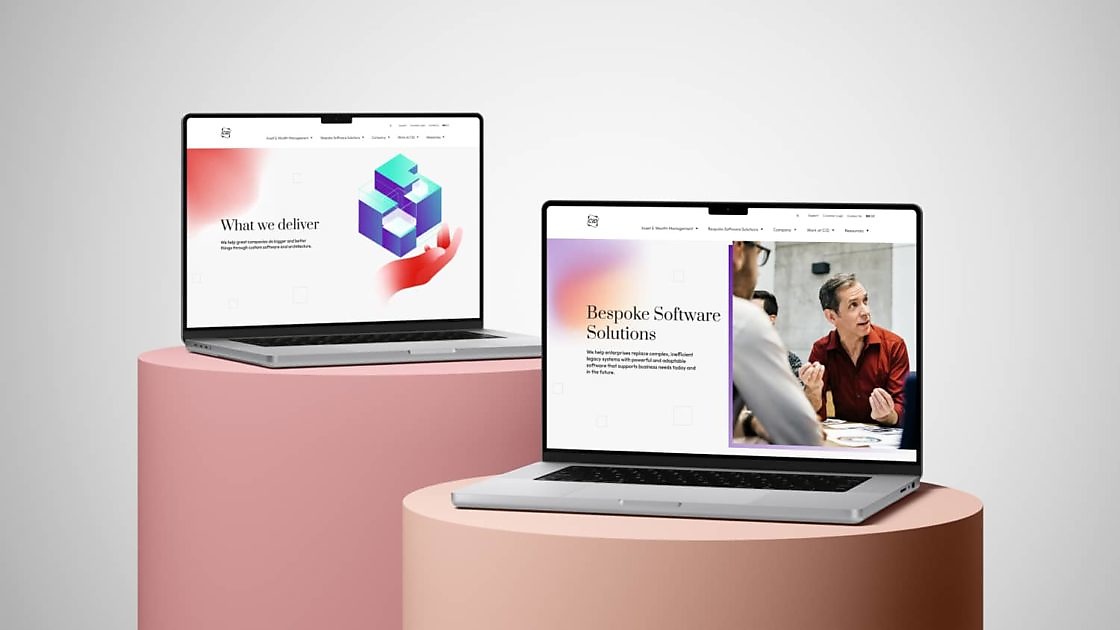
Design work for clients
We’re on a holy quest to show that creative, crafted, confident marketing that respects its audience makes more money than the soulless stuff that lost its brains and charisma in a bet with a spreadsheet. Here are some clients who let us prove it.
Talk creative to us
Wanna learn more about B2B creative offerings? Tell us who you are and what you’re trying to do.



Further reading for B2B nerds
Maybe you live, breathe and sleep B2B. Maybe you just want to sound smart at your next planning sesh. Either way: we have stuff for that.

B2B marketing
Recombinant Innovation: Why B2B Marketing Collaboration Is Worth The Effort
If you’re a fan, like me, of Matthew Syed’s podcast series, Sideways, then you may have heard about the power of “recombinant innovation”. If…
Neil Stoneman | 25. 04. 2024

B2B marketing
The new B2B GTM playbook: an interview with Jon Miller, one of the architects of the old one
Want to have a meaningful discussion about a new B2B go-to-market (GTM) playbook? You need Jon. We sat down with him to hear his thoughts on GTM’s next…
Stan Woods | 16. 04. 2024

Sales & Marketing alignment
Symptoms of B2B selling sickness
Trust between Sales and Marketing is at an all time low – and sellers are taking marketing into their own hands. Here’s how to get the relationship back…
Stan Woods | 09. 04. 2024
Curl up with our other services