So Doug, the nicest man at Velocity, recently interviewed Scott Brinker, the nicest man in Martech, about the explosive growth of the Martech landscape.
Scott’s been closely documenting the Martech space for over 7 years, and he’s got some super interesting ideas about how marketing stacks are evolving.
“Software keeps getting more and more granular. So, we went from these big monolithic apps to now this spread of various SaaS apps that have APIs. Then there’s microservices architectures. And this idea of functional computing, where it’s even smaller pieces – individual pieces of functionality that spin up on demand when you need them.
You could keep breaking software up into finer pieces. Any time someone captures some particular new thing in a function, they’ll make it available as a function, as a service, then anyone else in the software world that gets access to that can leverage it on demand.”
I think that’s fascinating.
If marketing stacks become less monolithic, and more composed of smaller and smaller best-of-breed systems (or even individual functions), then it’s the integration of those systems (and functions) that’s going to deliver a meaningful advantage to marketers.
And to my ears, that sounds like marketers and developers need to start working more closely together. It’s like I said to Andrew in his blog post a few weeks ago: Dev can help.
So with that in mind, I’d like to tell you the story of…
Our Shiny WordPress PluginTM to retain progressive profiling within custom Marketo forms
So, look. Marketo is a fantastic marketing automation platform. A bunch of our clients use it to make their great content work as hard as possible, through things like:
- Content analytics
- Lead nurturing
- Persona profiling
- Automated email campaigns
- Funnel dynamics
Unfortunately, Marketo also makes some things way harder than they should be. So while its high-level functionality is awesome, some of its best demand generation features are hamstrung by pretty inflexible implementation requirements.
Take forms. Forms are pretty central to this whole content marketing thing.
They’re effectively the gateway to the entire marketing automation funnel.
Even a basic form can do the trick: you capture a name, and an email address, and you’re off – tracking engagement, drip-feeding content – all that good nurture-y stuff.
But Marketo also supports much more sophisticated functionality – so long as you’re willing to jump through some pretty finicky hoops. We’ll get to what those hoops look like – and how we dev’d our way round them – in a second. But first, let’s look at two of Marketo’s coolest form features.
Progressive profiling and form pre-filling
The more you know about your prospects, the better you can understand their challenges, meet their needs, and ultimately, move them down the sales funnel.
That’s what progressive profiling is all about. Rather than just using a form to capture a name and an email address (or worse, asking for all their information up front in one gluttonous mega-form), Marketo’s progressive profiling supports the intelligent, incremental capture of new lead information as your prospects engage over time.

Or maybe you have the opposite problem – you’ve learnt so much about your most engaged web visitors that asking them for more information (or worse, asking them for the same information twice) would actually hurt the relationship you’ve built.
Marketo can pre-fill form fields based on the information already in your database, and even surface content immediately for the people you’ve already learned enough about.
Smart features like these make forms friendlier and less intrusive – visitors feel way less weird about submitting one piece of information at a time, especially if the transaction feels like part of an ongoing relationship.
The thing is, while Marketo’s form features have a lot of potential, they’re hard to use effectively outside of Marketo’s tightly locked ecosystem.
And that’s a problem for us. Because while Marketo’s great for some things (like email automation), we prefer WordPress for others (like managing web content).
So we decided to bridge the gap between two technologies in our Martech stack with a custom integration. But first, let’s take a look at why.
Marketo Forms: three not-so-great options
There are two places Marketo forms can live. Well I guess technically three. Two main places, and one kinda janky, frankensteined, worst-of-both-worlds situation.
One is embedded within a page on your site. The second is on an external landing page hosted on a Marketo subdomain. The third is to embed a stripped back Marketo landing page onto your main site using an iframe to make it look like a native form.
And as it stands with a vanilla Marketo implementation, all of them have pretty significant downsides.
Most people’s immediate preference would be to host forms on their main site, for all the obvious reasons: everything sits under one roof, so you retain total control over the styling and responsiveness, as well a consolidated base of analytics data.
But there’s a huge catch with this: you lose all the swanky form features described above. That’s because in order to pre-fill (and progressively profile through) a form, you need to pull all known lead data from the marketo database. This requires an API call, which the embed script doesn’t support.
The second option – using an external Marketo landing page to host your forms – provides the required API call out of the box, but incurs a bunch of other penalties.
For one, Marketo’s UX can be pretty convoluted. Standing up a single piece of gated content requires seven individual, time-consuming actions involving multiple templates (and instances of those templates) that over time represent a lot of duplicated effort.
Another major issue is that Marketo can be quite brittle – it doesn’t handle change super well.
So once you’ve finally made a landing page (with a form) that points to some content hosted on your website, if that content ever gets updated and moves to a new URL, Marketo can’t find it anymore. You need to manually redirect it, or else – thanks for your data, don’t let the 404 hit you on your way out.
And that’s for the people actually trying to read your stuff.
Manually updating one landing page is fine. Doing it for a whole content library is a huge waste of your web team’s time.
The third, Jankensteined iframe option is actually a really common workaround to retain Marketo’s progressive profiling on your main site. But it’s also pretty painful for everyone involved. Here’s why:
- iframes aren’t responsive, so consistent UX is suuuper hard
- The form styles are still in two separate places, which makes designers cry
- You still can’t use the cookie data on your main site because it’s from a different domain
- You still have to go through all Marketo’s convoluted steps to stand up content
- The links to content are still brittle
- iframes slow your site down, which makes users cry (or more likely, leave)
We thought there had to be an easier way. And then there wasn’t, so we made one.
The Solution: a better WordPress integration
We knew our solution needed to:
- Streamline form creation so it was easier, faster, and could be carried out by anyone
- Keep the process in the same place as the rest of your site
- Keep the forms natively on your site to retain styling, responsiveness and consolidated analytics
- Perhaps most crucially, preserve progressive profiling and form pre-filling
We figured a good place to start was to move functionality away from Marketo wherever possible, and into our CMS of choice: WordPress.
Marketo still configures the initial form, but we drop the form embed script directly into our own WordPress plug in. From there, users in WordPress can easily configure it, and toggle bits of functionality on and off, effectively reattaching all the additional features you’d normally lose by taking things away from Marketo.
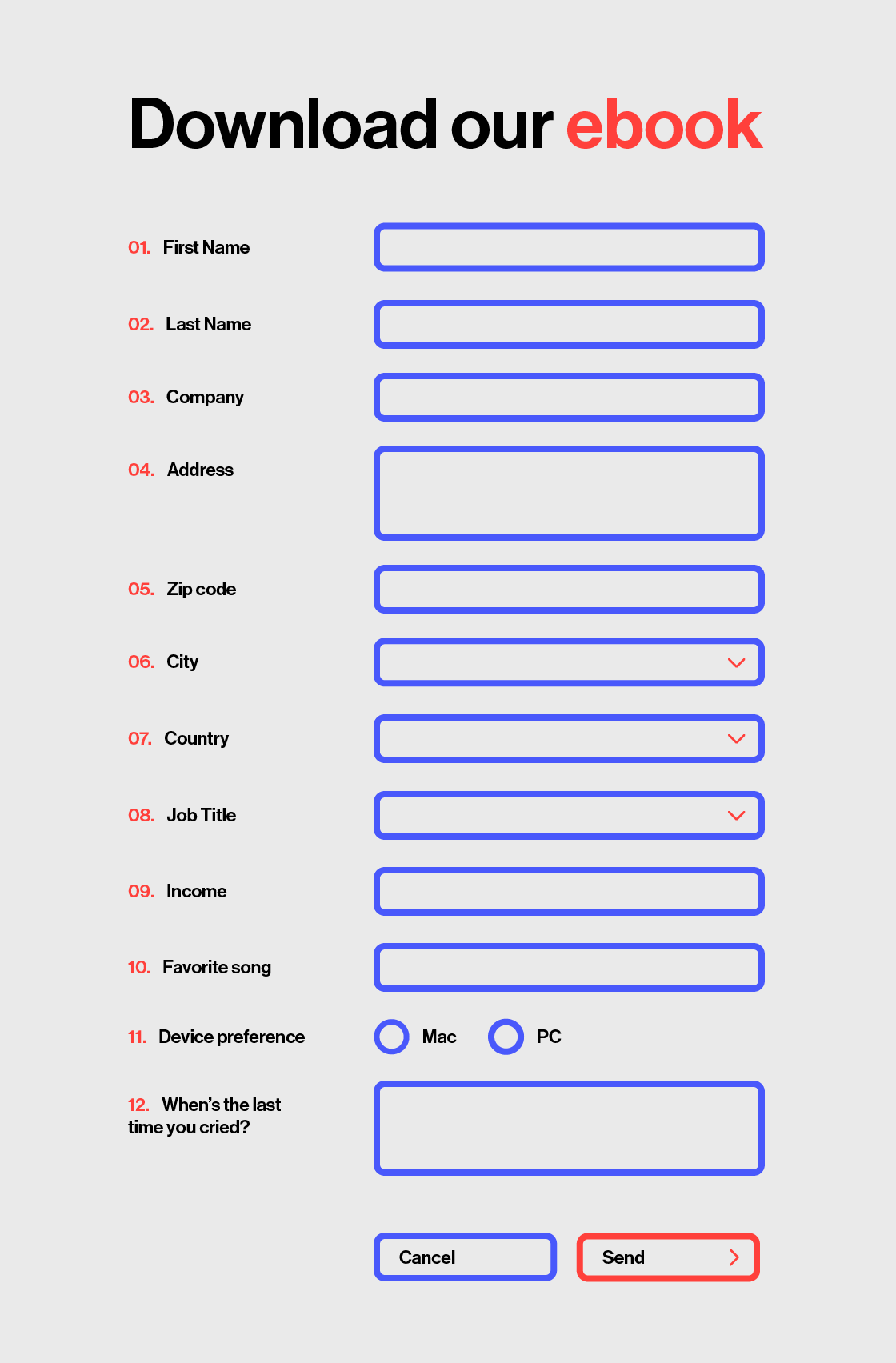
This is what the plug-in looks like to users (press play to see it in action):
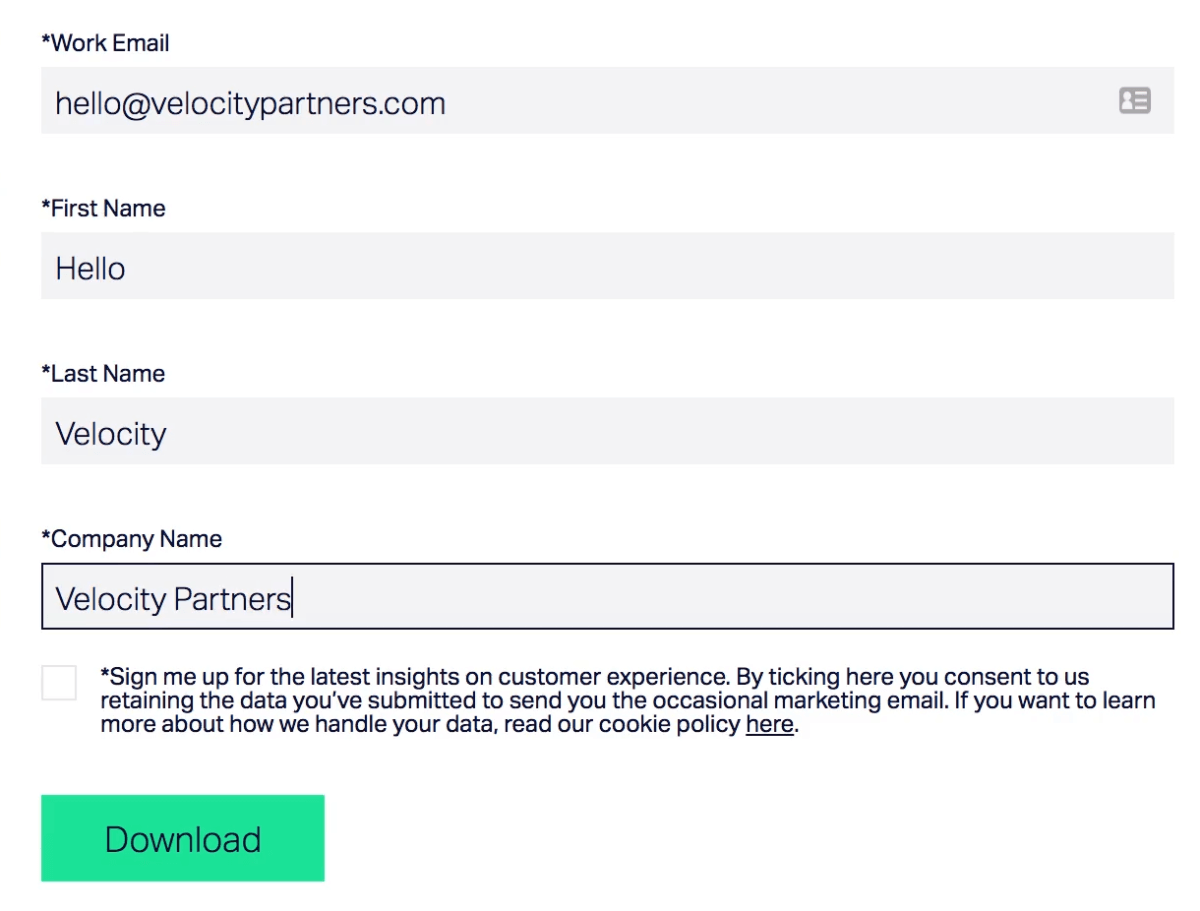
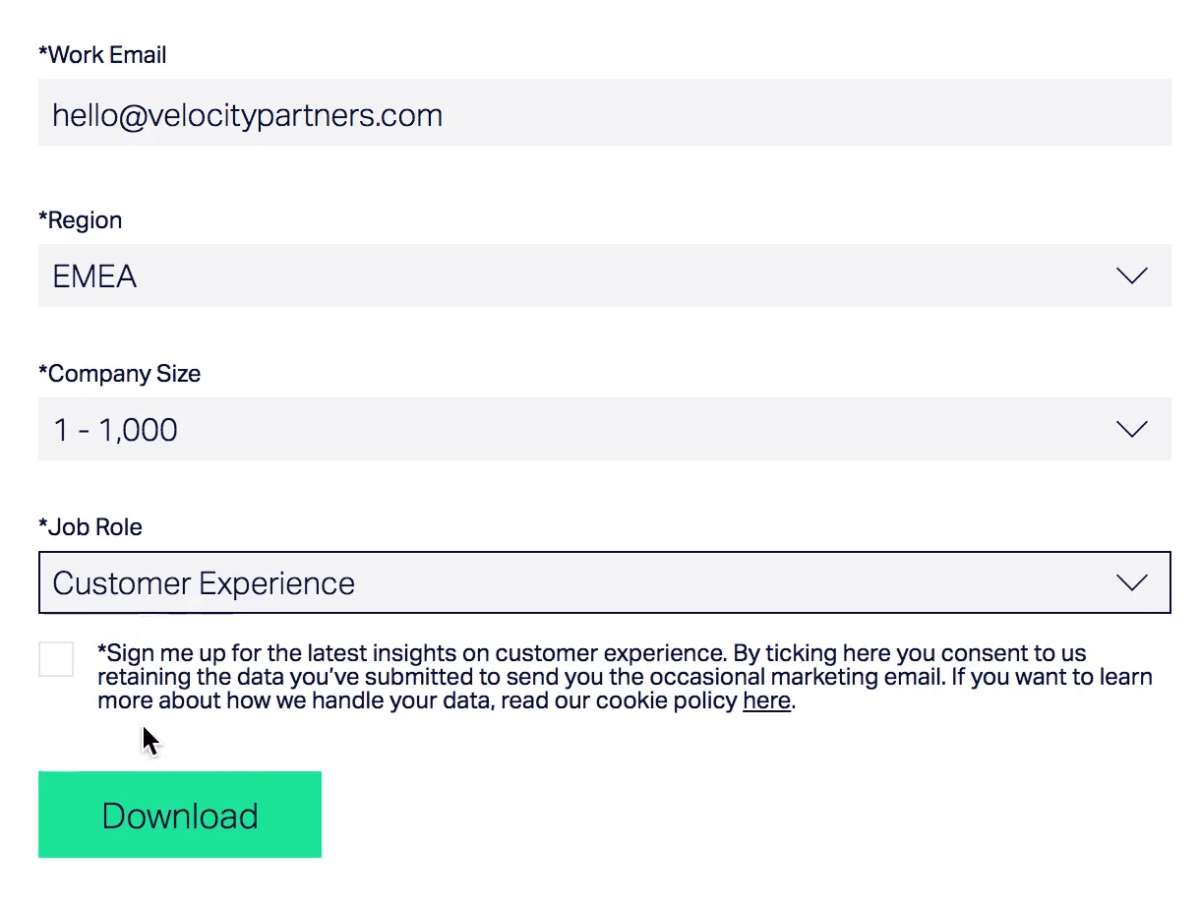
And here’s what progressive profiling looks like to web visitors, before and after their first interaction.


We get around Marketo’s domain restrictions by making an API call based on all the form fields on the page. We retrieve the relevant data from Marketo’s database, pre-fill the corresponding fields, and use our form to do our own progressive profiling.
Better still, retrieved content is pulled from a WordPress media library instead of an additional Marketo page. This is SO much easier to create and maintain – both initially, and as content gets updated over time.
Plus, you can maintain one, cohesive set of analytics, and Google Analytics doesn’t have to contend with siloed pages and dispersed traffic.
In a nutshell, it’s great for everyone – marketers, designers, developers…and the people you’re marketing to.
This one little plug-in means:
- The initial overhead for setting up forms is comparatively tiny
- Updating Marketo forms is super-fast and easy (and anyone can do it)
- Your web information all lives under one roof, so you update and maintain your site all in one place
- Your analytics work like the rest of your site – no more landing page silos
- Your forms inherit styling from the page they reside on
- No stinkin’ iframes
- You can properly validate email addresses though a tick-box on the lead record that withholds content from unverified, dummy (or worse, competitor) email addresses
This is just one example of something we’re going to see a whole lot more of: little custom integrations that help knit your martech stack together better. To deliver better experiences. Or make the marketer’s job easier. Or, as in this case, both.
In truth, we wish the martech vendors themselves cracked every one of the glitches in their software. But, realistically, that isn’t always going to happen. So instead of just accepting the problem, marketers will increasingly be using workarounds and APIs to fix things themselves.
Yes, there is a penalty to custom code in your martech stack (maintenance overhead, vendors update issues). But often the problem you’re fixing is way worse than the downside.
In any case, the future of martech is all about integrations – and I’m so excited by all the ways dev can help.

Enjoyed this article?
Take part in the discussion








Comments
There are no comments yet for this post. Why not be the first?